iPhone上で動作する「Google Chrome」のBlinkエンジンのスクリーンショット公開

当ブログではお伝えしなかったものの、先月にGoogleがWebブラウザ「Chrome」のiOS版で独自のレンダリングエンジン「Blink」を採用することに向けた開発プロジェクトを進めていると報じられましたが、本日、9To5Googleが、そのiOS向け「Blink」エンジンを搭載したブラウザのスクリーンショットを公開しています。
Appleの現在のApp Storeのポリシーでは、iPhoneとiPad向けの全てのWebブラウザはレンダリングエンジンに「WebKit」を採用する必要があり、実質的に全てのWebブラウザが「Safari」のように動作するようになっています。
Googleは「Blink」ベースの「Chrome」はあくまで実験段階で、現時点では上記ポリシーもあることからApp Storeでリリースする計画がないことを明らかにしていますが、昨年にAppleが規制当局の厳しい姿勢に押し切られる形でこれまでの統制を「iOS 17」で大幅に緩和し、サードパーティ製のアプリストアや独自エンジン搭載のWebブラウザを容認すると報じられており、報道通りに規制が緩和された時に向けて開発が進められています。

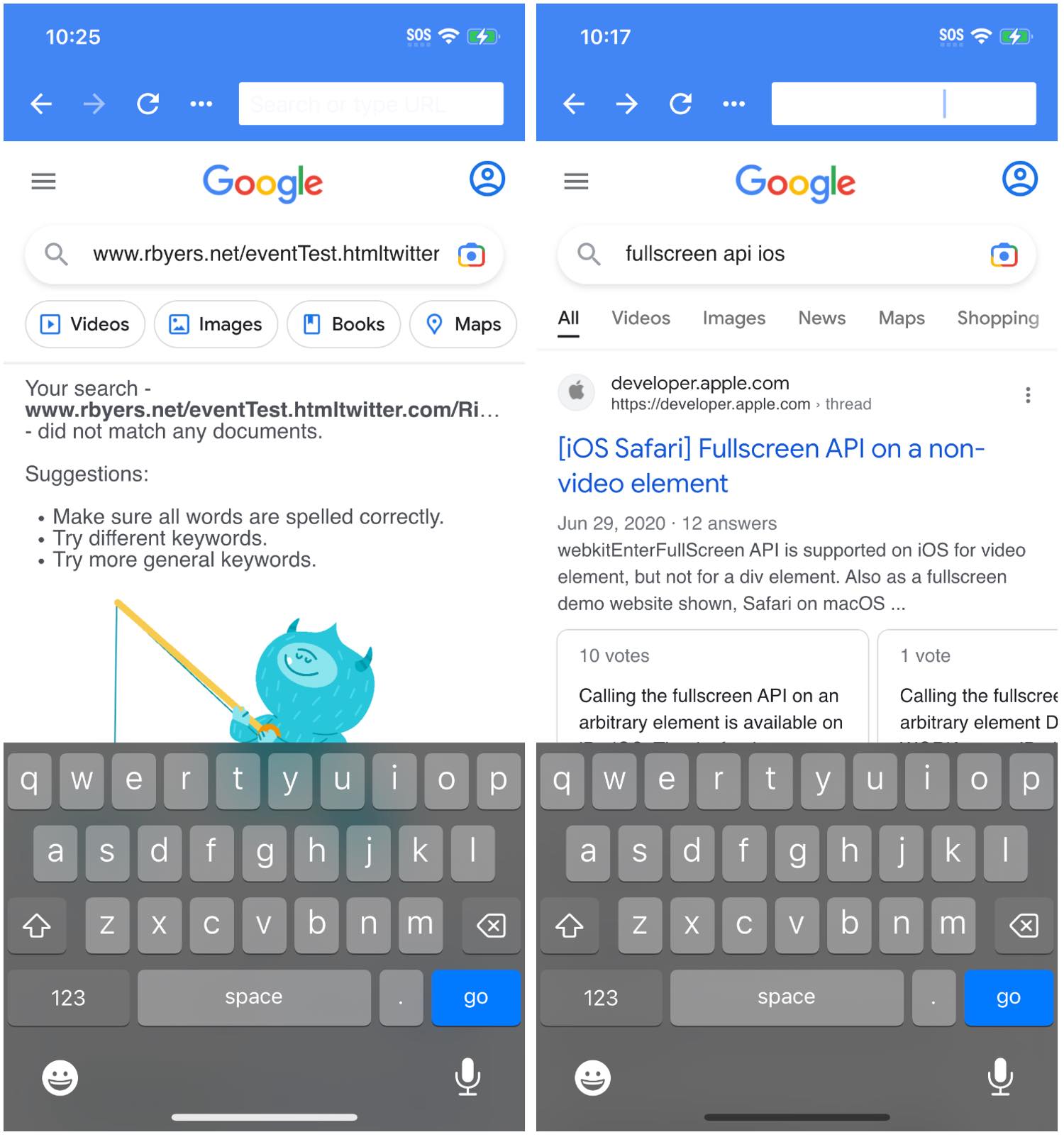
今回公開されたスクリーンショットは開発者向けに縮小されたアプリ「content_shell」のプロトタイプのもので、Googleは先日のプロジェクト発表以降、「content_shell」を稼働させ、問題を修正する作業に取り組んできたようで、バグ修正の一環として開発者が「iPhone 12」上で動作する「content_shell」のスクリーンショットを共有したことから明らかになったもの。
まだユーザーインターフェイスも簡素なものとなっていますが、実際にGoogle検索が動作しているところなどが確認出来ます。
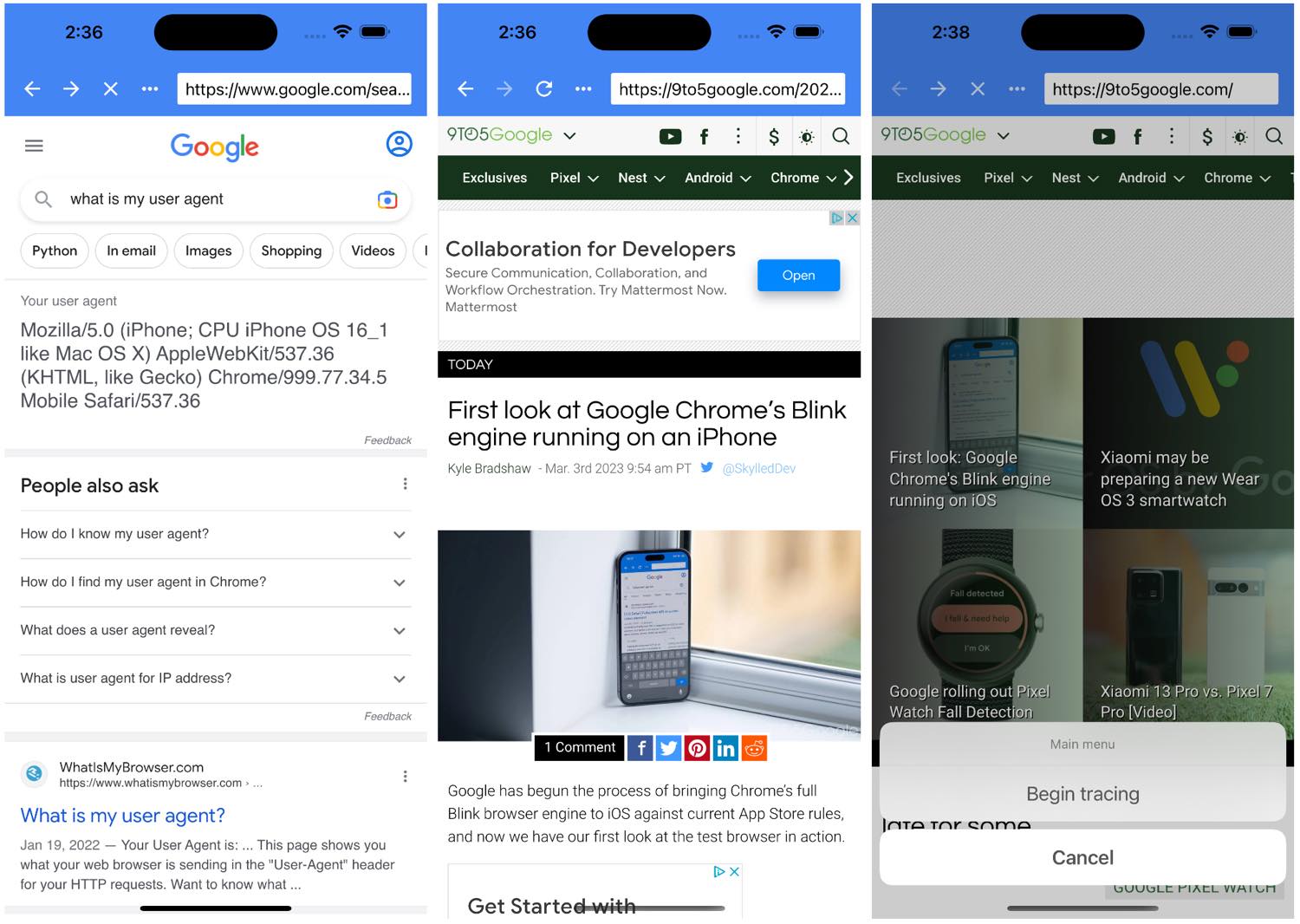
また、下記のスクリーンショットは9To5GoogleがXcode Simulatorを使って「content_shell」を作成し、同サイトなどを表示してみた際のものとなっています。

Googleはこのバージョンでブラウザの様々な側面が正しく動作するかを確認するための多くのテストに合格することが次の最大のステップとなっており、個々の開発者はこのプロトタイプを使って動作や問題の確認を行っているそうです。
なお、iOS向けのBlinkベースのWebブラウザに対応するために、ウェブサイトをどのように変更すればよいかをいち早く知りたい方、あるいは実際に試してみたい方は、Googleがプロトタイプの構築方法を公式に公開しています。(Macが必要)
ちなみに、Googleだけでなく、Mozillaにもレンダリングエンジンに「Gecko」を採用したiOS向け「Firefox」を開発するプロジェクトが存在していることが明らかになっています。