「macOS 10.14.4」の「Safari」はダークモードに合わせてWebサイトのダークテーマへの自動切り替えに対応へ
この記事にはアフィリエイト広告および広告が含まれています。
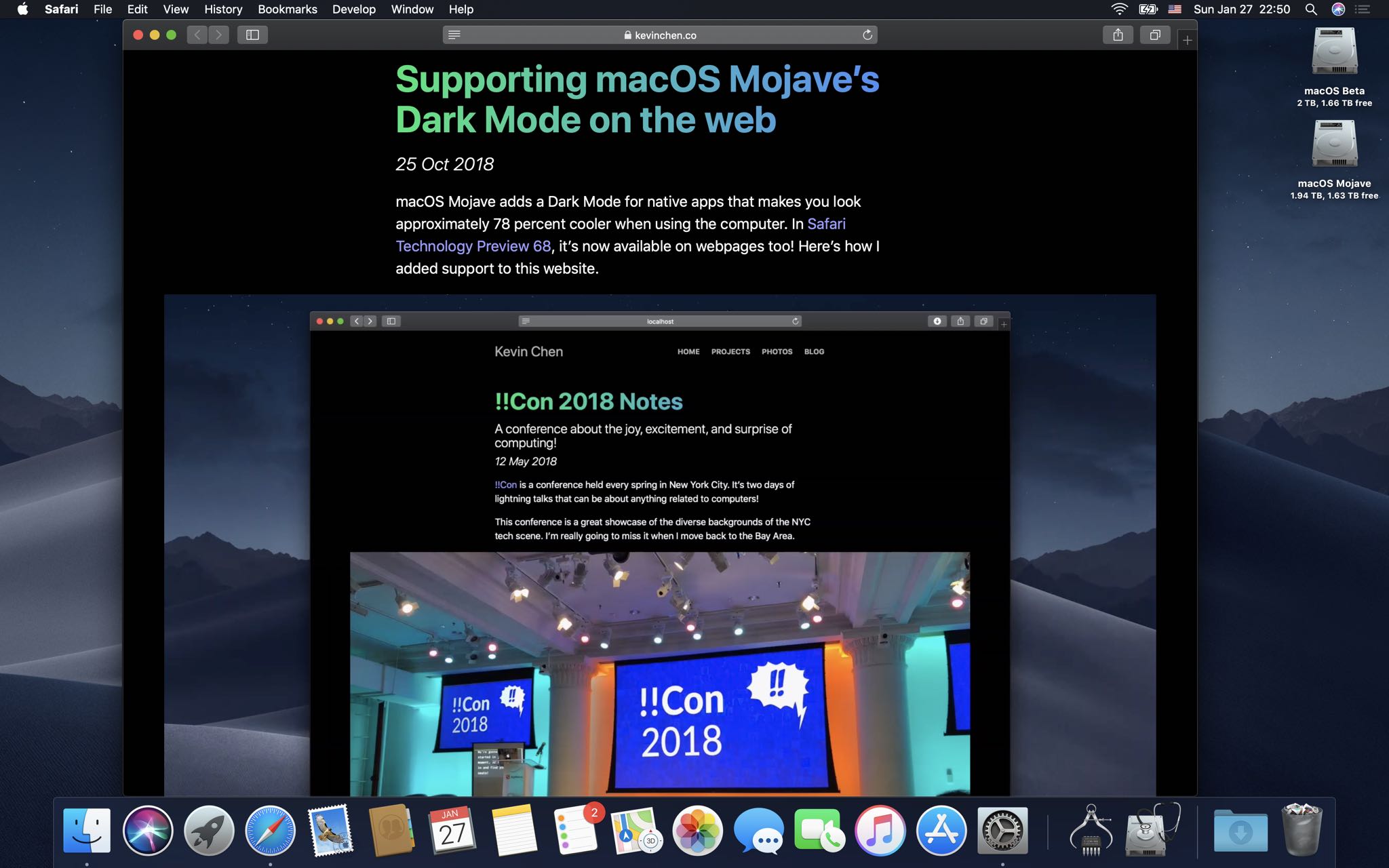
先日、「macOS Mojave 10.14.4 beta 1」が開発者向けにリリースされましたが、iDownload Blogによると、「macOS Mojave 10.14.4 beta 1」の「Safari」ではOSでダークモードに設定している場合、ダークテーマをサポートしたWebサイトでは自動的にダークテーマで表示されるようになっていることが分かりました。

これは「Safari」がシステムのアピアランスを検出してWebサイトのデザインを変更できる「Dark Mode CSS」をサポートした為で、昨年10月にリリースされた「Safari Technology Preview 68」からテストが行われていました。
「Safari」が「Dark Mode CSS」を正式にサポートしたことから、OS側で選択しているダークモードとライトモードに合わせてWebサイトの表示もダークテーマとライトテーマで自動的に切り替わるようになっています。
なお、同機能は「Safari」のメニューバーに表示出来る「開発」メニューから「実験的な機能>Dark Mode CSS Support」で有効化と無効化を切り替えることも可能です。
ダークテーマをサポートしているサイト自体はまだまだ少ないのが現状ですが、「macOS Mojave 10.14.4 beta」を利用中で試してみたい方はKevin Chain氏のサイトにアクセスしてみると良いと思います。

コメント
コメント一覧 (3件)
フルスクリーンモードでアドレスバーの入力受け付けなくなる時があるバグを治してからそういうくだらない機能付けろやカス
このサイトもダークモードに対応されるのですか?
いえ、当ブログは当面は様子見です。