Twitter、ウェブ版のアクセシビリティ機能にハイコントラストの設定を追加
この記事にはアフィリエイト広告および広告が含まれています。
本日、Twitterが、ウェブ版のアクセシビリティ機能に新たに色のコントラストを高める機能を追加したことを案内しています。

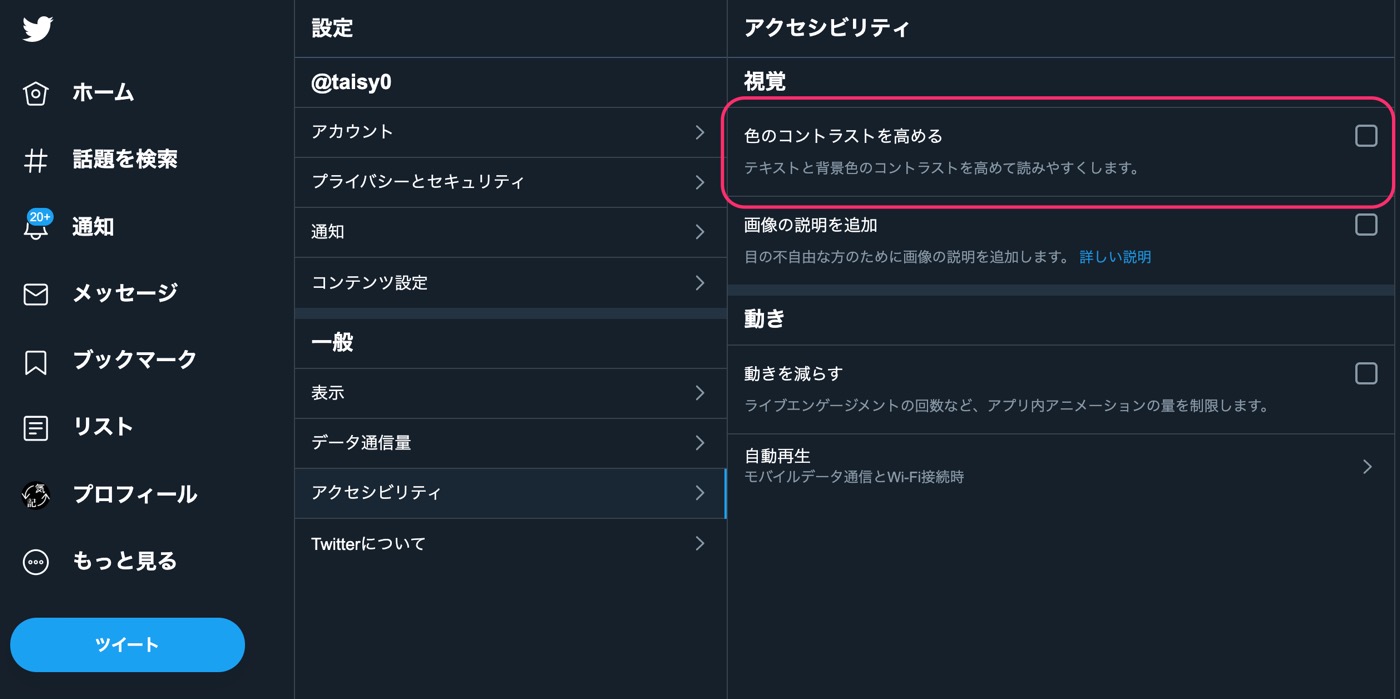
アクセシビリティの設定は、画面左にある「もっと見る>設定とプライバシー」からアクセス可能で、「視覚」の項目の「色のコントラストを高める」を有効化すると、ボタンやテキスト、その他のUI要素がハイコントラストのカラーに切り替えられ、読みやすくなります。

なお、同オプションはウェブ版のみとなっており、iOSおよびAndroid版のアプリでは、OS標準のアクセシビリティ機能を利用してコントラストを上げることが可能です。
Today we’re adding support for increasing the color contrast on https://t.co/CuB5qyHKwU
Find the setting under the accessibility tab pic.twitter.com/MhnpI0wZCY
— Twitter Accessibility (@TwitterA11y) December 13, 2019